こんにちは、つくたろうです。
今回は、はてなブログで「ページ分割」を実装する方法について解説します。
- ページ分割とは
- はてなブログでのページ分割はできない?
- はてなの「続きを読む」はページ分割とは違う機能
- はてなブログでのページ分割において障壁となる点
- 同一URL内でのコンテンツ切り替えも一つの手
- はてなブログでページ分割を実装する
- WordPressでは簡単に分割ができる
- おわりに
ページ分割とは

ページ分割とは、「一つのウェブページを複数のページに分割すること」です。そのまんまですね
そのままでは長くて読みづらいページなどを章ごとの短い小分けのページに分割することで、記事全体をスッキリさせて読み手への伝わりやすさを向上させるといった狙いがあります。
また書き手側にも、読者が分割されたページをまたぐことでPV数が増える、サイトの直帰率が下がるのでSEOに効果があるなどのメリットがあります。
もちろん過度に小分けされたページはそれだけで見る気がなくなってしまい逆効果なのでやりすぎは禁物ですが、人気のブログなんかは話の流れに沿って自然に2分割・3分割されていたりします。
あとは小説サイトなんかでいきなりオチを見られてしまうことを防ぐために導入しているケースもあります。
効果的に使うことで、読者にも書き手側にもいい効果が得られるテクニックというわけですね。
また近年はGoogleからのサイトの評価の指標として直帰率・離脱率が重視されていると提唱するSEO専門家も多く、そういう意味でも非常に注目の要素です。
はてなブログでのページ分割はできない?
ページ分割について調べていると、よく「はてなブログではページ分割の機能がないためにページ分割ができない」という話題を見かけます。
これは半分正解で、半分不正解です。
はてなブログには、確かに「ページ分割をするための機能や記法」はありません。
だからといって、ページを分割できないということにはなりません。
「無かったら自分で作る」です。DIY精神ですね。
はてなブログは非常に制約や謎仕様の多いサービスですが、だからこそ限られた手法の中で攻略してやろうという意欲がかきたてられます。
はてなブログ攻略 カテゴリーの記事一覧 - つくたろうのブログ
はてなの「続きを読む」はページ分割とは違う機能
さて、はてなブログでページ分割の話をすると必ず話題に上がるのが「続きを読む記法」というはてなの機能です。
はっきり言って、これはマジで使えません。ないのと一緒です。
というのも、この「続きを読む記法」というのは、「続きを読む」を仕込んだページがトップページでそこまでの部分しか表示されなくなるだけという謎機能です。
記事中に「続きを読む」を入れたところで、ページ分割としては全く機能しないんです。
はてなのトップページって、設定で「一覧形式」にしておかなかった場合は記事全文がトップページにそのまま展開されるようになっています。
一覧形式にせずにこの「全文展開される状態」である場合のみ、全文の代わりに「続きを読む」までしか表示されなくなる、というのが「続きを読む記法」です。
日記ブログを除いて、よほどのこだわりがなければ普通トップページは一覧形式にするじゃないですか。なのでほとんどのユーザーにとってこの「続きを読む」というのは縁が無い機能というわけですね。
もともとこの機能が作られたのは2013年です。日記形式の個人ブログとかが今よりもっと盛んに書かれていた時代の名残というわけですね。
はてなブログでのページ分割において障壁となる点
はてなブログは、一つの記事のコンテンツとして複数のhtmlファイルを持つことができません。
つまり、1つの記事の内容を複数のhtmlファイルに分けて書き、記事内でpage1.html→page2.html→page3.htmlと遷移させるといった一般的なページ分割が使えないのです。
記事ごとに決められた一つのURLが固定で紐づけられてしまうというわけです。
今回紹介する方法は、この方法を逆手に取ってページ分割を実装します。
(実装方法の前に、参考手法を紹介しています。実装方法を早く知りたい方は次の項目を読み飛ばして次の次の項目を見てください。)
同一URL内でのコンテンツ切り替えも一つの手
ページ分割とは厳密には異なりますが、似たようなコンテンツ分割の方法を一つ紹介します。興味がない方は読み飛ばしてください。
はてなブログ上でJavaScriptが動かせるので、クリックした内容によって同じページ内で指定エリアの表示内容を変えるという処理をさせることが可能です。
これを使えば、同じURLの中で長いコンテンツを小分けにすることができます。
具体的なやり方はこちらの記事に載せてあるので、興味がある方は見てみてください。
このように、JavaScriptを使ってページ分割のようにコンテンツを小分けに表示することができます。
コンテンツがすっきりして見やすくなればいいので、読者的にはこれで十分です。
しかしこれはさっきも言いましたが、URLが遷移しない(処理が同じページ内で完結する)ので離脱率や直帰率を下げることには繋がりません。
ページの遷移をしてこそページ分割です。
ということで、次節から「はてなブログでページ分割を実装する方法」について書いていきます。
はてなブログでページ分割を実装する
さて、ここからは本題です。
先述の通り、記事とURLとが一対一に対応してしまうことが、はてなブログでページ分割ができない理由なのです。
ということは逆に考えれば、複数記事をつくって、それぞれの記事に分割してコンテンツを書いてしまえばページ分割と同じことができるというわけです。
しかし、ただ複数記事にコンテンツを分割するだけでは全くページ分割とは言えません。それはただ複数の記事を書いただけです。
複数記事を使ってページ分割を実装するには、
・記事のコンテンツを分散しても、検索エンジンには1つのページだと思わせる
・「次のページへ」のようなボタンをクリックしてページ遷移したときに、違和感なく続きのコンテンツを表示する
という2点のことについて考える必要があります。
記事のコンテンツを分散しても検索エンジンには1つのページだと思わせる
これは、ページ分割を行う際にSEO対策的な観点として考えなければいけない点です。
何も考えずに一つの記事を複数記事に分けて書いてそのままにしておくと、検索エンジンにとってそれらの記事は「ちょっとずつの内容しか書かれていない、たくさんの質の低いコンテンツ」という扱いになってしまいます。
分けて書いた記事がすべてばらばらにインデックスされた上に、それらは全く検索にも出てこない…なんてことになってしまっては全くページを分割した意味がありません。
分散させた内容を1つの記事として認識させた上で適切に評価してもらって、1番目のページだけをインデックスしてもらうことで初めてページ分割する意味が出てくるのです。
ページ遷移したときに、違和感なく続きのコンテンツを表示する
これは、実際の読者のことを考えると必ず配慮しなければいけない点です。
ページ分割は無理なく自然な流れで行われないと、読者にとっては逆効果であると先に述べました。
例えば記事を読んでいて、「つづきをみる」のようなボタンを押して遷移した先が明らかに新しい記事のページだった時のことを考えてみてください。
読者からしたら「今まで読んでいた記事はどこにいったの?」となりますし、最悪そこで読むのをやめてしまいかねません。
これではページ分割した意味が全くありません。
したがって、ページ遷移についてもできるだけ違和感なく行われなければならないということですね。
具体的な実装手順
さて、ここからは実際に複数記事を使ったページ分割の手順を解説していきます。
①:内容をいくつに分割するか決めて、記事を用意する
当たり前ですが、まず初めにページ分割を行いたいコンテンツをいくつに分割するかを決めましょう。だいたい2分割とか3分割とかだと思いますが、記事の内容に合わせて自然な流れになるように分割してください。
記事の分割数を決めたら、その数だけはてなブログの新しい記事を用意します。
3分割なら記事3つですね。
記事のタイトルとURLは、それぞれ以下のように設定しましょう。もちろん必ずこの通りでなくても大丈夫ですが、同じ記事のページ違いであることは分かるようにしておくのが無難です。
ちなみに今回は分割数が3つであると仮定して紹介しますが、各々の分割数に合わせてください。
| 記事 | タイトル | URL |
|---|---|---|
| 最初の記事(トップページになる記事) | その記事のタイトル | (適当なURL) |
| 2番目の記事 | その記事のタイトル:ページ2 | (適当なURL)-page2 |
| 3番目の記事 | その記事のタイトル:ページ3 | (適当なURL)-page3 |
初めの記事はメインページとなる記事なので、ページ番号等は入れずにその記事の内容そのもののタイトルやURLをそのまま入れてください。
実際の例が以下のようになります。今回僕は例として「ページ分割の実例」というタイトルの記事を3分割で作ります。URLは"SpiltExample"としました。

②:それぞれのページに小分けの内容を記述する
用意した記事に、分割した内容をそれぞれ書いてください。
これはそのまんまです。特に複雑な処理はありません。
僕の例の場合は以下のように書きました。

③:「次のページへ」と「前のページに戻る」ボタンを作る
この辺からちょっと複雑になってきます。
それぞれのページに、「次のページへ」と「前のページに戻る」みたいなボタンを作ります。
ボタンといっても該当ページへのリンクを<a href>で作ることになるんですが、ただリンクを飛ばすだけではいけません。
というのも、何も考えずに飛ばすとその記事の一番上の、ブログタイトルなどが書かれた部分に飛ぶことになるからです。
これでは先ほど述べたような「自然なページ遷移」にはなりません。明らかに「このブログの違うページに遷移したな」ということが分かってしまいます。

ということで、自然な遷移をさせるために「idジャンプ」を利用します。
idジャンプとは、htmlタグのid要素を指定することで、ページ内のそのid要素を持つタグの場所に飛んでくれるというものです。ページ内ジャンプ等とも呼ばれていますね。
例えばここをクリックしてみてください。
「ということで~」の場所までジャンプしたと思います。
このidジャンプは、実はサイトのURLの末尾に「#id名」をつけたURLに飛ぶことで起こります。
さっきidジャンプをしたなら、今見ているページのURLを見ると末尾に#idjumpとついているはずです。
この「idジャンプを組み込んだURL遷移」を使うことで、「次のページへ」ボタンによるページ遷移を自然なものにして違和感なく次のページに移れるようにします。
ということで、各ページの最初と最後にそれぞれ、以下のように記述してください。
ちょっと複雑ですが、該当する記事の該当する箇所にコピペで貼り付けていただければOKです。
| 初めのページ | |
|---|---|
| 記事の最初 | <div id="pageTop" style="padding-top:2em;"></div> |
| 記事の末尾 | <a href="(次ページのURL)#pageTop">次のページへ</a> |
| 中間のページ(最初と最後以外のページ、2分割の場合は無し) | |
|---|---|
| 記事の最初 | <p id="pageTop" style="padding-top:2em;">
<a href="(前のページのURL)#pageTop">
前のページに戻る
</a>
</p> |
| 記事の末尾 | <a href="(次ページのURL)#pageTop">次のページへ</a> |
| 最後(2分割では2番目、3分割では3番目)のページ | |
|---|---|
| 記事の最初 | <p id="pageTop" style="padding-top:2em;">
<a href="(前のページのURL)#pageTop">
前のページに戻る
</a>
</p> |
| 記事の末尾 | <a href="(初めのページのURL)">はじめに戻る</a> |
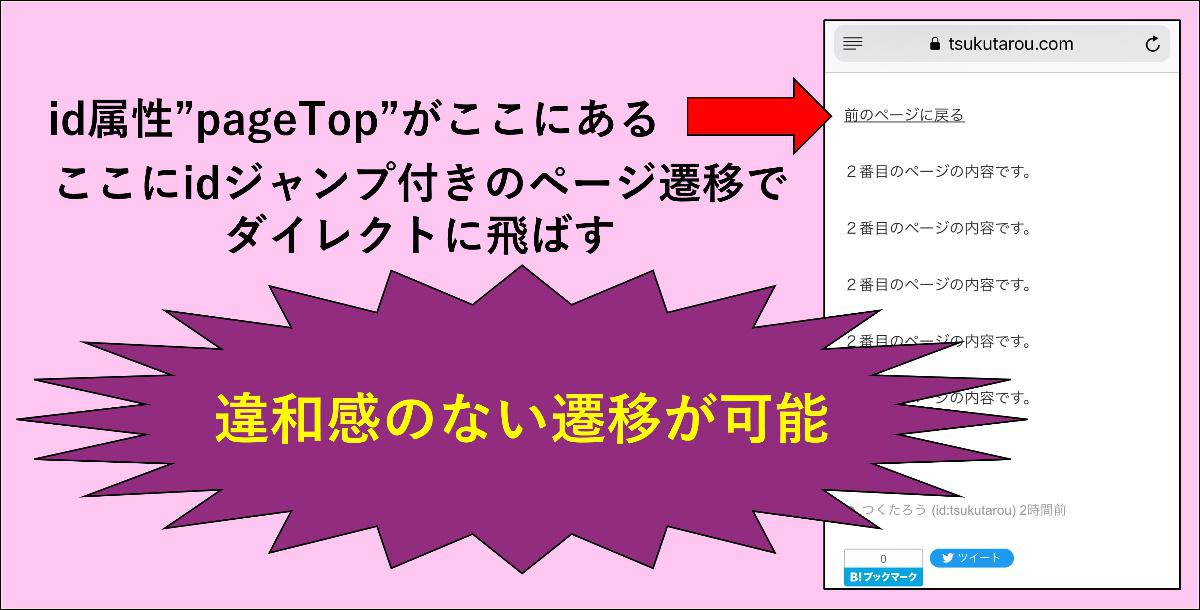
これを入れた結果のイメージ画像は次のようになります:

(小さくてすみません。拡大してもらえると何を書いているか分かると思います。)
これは簡単に説明すると、各記事の頭に「pageTop」というid属性を与えておいて、「次のページへ」でページ遷移したときに次のページのpageTopがあるところまでダイレクトに飛ばしてしまうという処理です。
これをすることでコンテンツの開始部分まで一気に遷移できるので、違和感なく続きのコンテンツに入れるようになっています。

実際に試してみると違いは一目瞭然です。
特にスマホでサイトを見た場合はその効力が顕著に分かると思います。
手順④:検索エンジンに1つの記事だと思わせるための作業
さて、先の手順で人間にとって自然なページ分割の挙動をさせることができました。
続いては対検索エンジンですね。SEO面で不利にならないように、検索エンジンに1つのページだと思わせる実装をしていきます。
手順4-1:初めのページにすべての記事内容を記述する
さて、コンテンツが長いからとページ分割をしている状況ではありますが、検索エンジン対策のために初めのページにそれ以外のページの記事内容を記述します。
つまり、1ページ目に2ページ目以降の記事内容をすべて記述してしまうというわけです。
先述の通り、分割した記事はそのままだと検索エンジンにとっては不完全なページが転がっていることになってしまうので、記事の内容を正当に評価してもらえなくなってしまいます。
とはいえ「せっかく分割しているのに全部書いてあったら意味ないじゃないか!」と言いたくなりますよね。なのでこれは検索エンジンだけが読める状態で記述します。

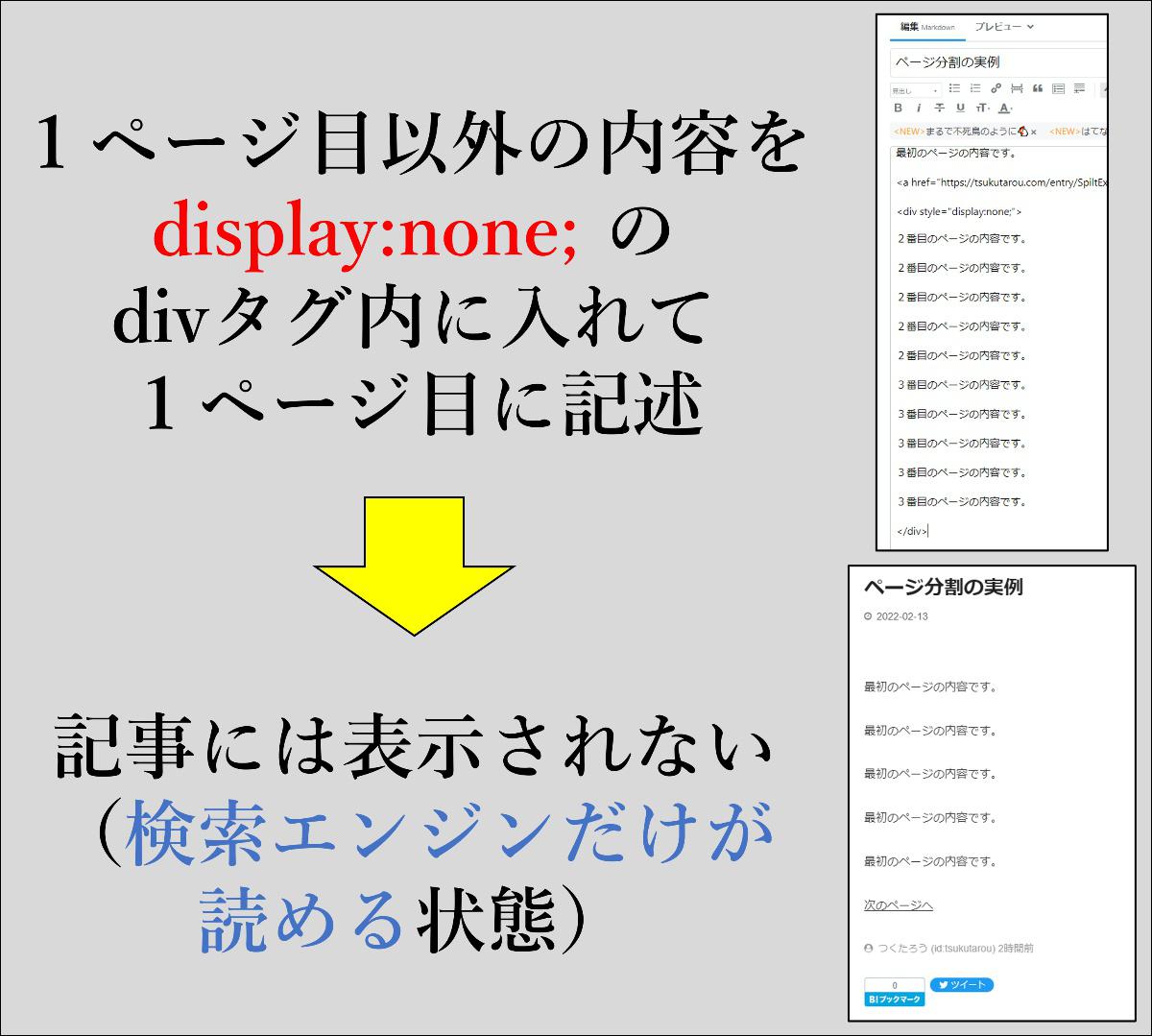
ということで、1ページ目の記事の最後の方に、2ページ目以降の記事内容をすべて以下の<div>タグで囲って記述してください。
<div style="display:none;"></div>
これで、人間には1ページ目の内容しか見えないままで、検索エンジンには完全な形で記事が読めるようになりました。
手順4-2:初めのページ以外にnoindexタグを配置
これが最後の手順になります。
はじめのページ、つまりその記事のメインとなるページ以外にnoindexタグを与えることで、メインページ以外が検索エンジンに見つからないようにします。
この処理をしておかないと、小分けになっている2ページ目以降の記事内容と先ほど隠しdivタグの中に記述した2ページ以降の記事内容が重複コンテンツとして扱われてしまい、検索エンジンから評価を下げられてしまうことになります。
また2ページ目以降の記事がインデックスされてしまうと、途中のページが中途半端な状態で検索結果に出てきてしまうことになります。これは人間の読者のことを考えても避けなければいけません。
必ず2ページ目以降にnoindexタグを設定しましょう。
はてなブログで記事ごとにnoindexタグを設定する方法はこちらの記事にまとめてあります。
この記事から該当のコードをコピペして、2ページ目以降に貼り付けてください。
一応注意しておくとみたまま記法で作られた記事ではこのコードが動かないので、適宜マークダウン記法などに直してから使ってください。
手順⑤:これで完成
ここまでの手順によって、「人間には自然なページ遷移を提供し、検索エンジンには一つの記事に見える、分割されたはてなブログの記事」を作ることができました。
あとはすべての記事を投稿するだけです。お疲れさまでした。
ちなみにhtmlやCSSに慣れている方は、ボタンを自分のサイトに合わせてデコレーションしたりすると、さらにいい感じになりますよ。

(CSSについては以下の書籍↓が分かりやすいです。参考までに。)
ちなみに、ここまでの紹介で僕が例として作ってきたサイトは以下の通りです。一応貼っておきます。
(サブブログに上げています。はてなブログでサブブログを賢く作る方法はこちら)
WordPressでは簡単に分割ができる
ここまで長々とはてなブログでページ分割を実装する方法を解説してきましたが、よくはてなブログとの対比に用いられるWordPressでは簡単にページ分割ができます。
なんと記事内の分割したい箇所に
<!--nextpage-->
と入れるだけという、拍子抜けするぐらい簡単にできるような仕様になっています。
WordPressははてなブログに比べて非常にできることが多い(というか、なんでもできる)ので、あまりにもはてなブログに不自由さを感じている方はWordPressをやってみてもいいかもしれません。(筆者は一応WordPressブログも持っています。メインはこのブログですが…)
ちなみにWordPressを始める際はサーバーが必要になるんですが、筆者のオススメはエックスサーバー
![]() です。
です。
エックスサーバー
![]() は、サーバーの契約をすると独自ドメインが無料でついてきます。
は、サーバーの契約をすると独自ドメインが無料でついてきます。
これの何が嬉しいかというと、このドメインを使ってWordPressサイトを実験的に動かせる点です。
はてなブログからWordPressに移行するときに、やっぱりメインのサイトをいきなり動かすのはかなり不安です。
しかしエックスサーバー
![]() を申し込んだら無料でもらえるドメインを使えば、とりあえずWordPressの仕様にノーリスク・ノーコストで慣れることができるわけです。
を申し込んだら無料でもらえるドメインを使えば、とりあえずWordPressの仕様にノーリスク・ノーコストで慣れることができるわけです。
ということで、はてなブログを脱出したいという方にはエックスサーバー
![]() は強力な選択肢となるわけですね。
は強力な選択肢となるわけですね。
おわりに
さて今回は、はてなブログでページ分割を実装するという記事でした。
WordPressのように記法一発というわけにはいきませんが、少し工夫することで「できない」とされているはてなブログでのページ分割を可能にすることができました。
今回のように、限られた機能の中ではてなブログを理想的なものに改良していく作業は非常に楽しいですね。
これからもはてなブログを攻略する記事を書いていきます!よろしくお願いいたします!
ここまで読んでくれて、ありがとうございました!
2022/02/14 つくたろう
カテゴリ:





![はてなブログ Perfect GuideBook [改訂第2版] はてなブログ Perfect GuideBook [改訂第2版]](https://m.media-amazon.com/images/I/51DZs63BTNL._SL500_.jpg)


