こんにちは、つくたろうです。
今回は「はてなブログ攻略」の記事を書いていきたいと思います。
はてなブログの「カテゴリー」を記事ごとに自動で取得して、記事下に表示できるようなJavaScriptコードを実装しました。今までありそうでなかった新機能です(たぶん)。
やりたいこと
はてなブログには「カテゴリー」という機能があります。
この「カテゴリー」とは、ブログの記事を分類することでより読者の人にスムーズに同じような記事を見てもらえるようにするもので、ブログをやる上でなくてはならない機能です。
このカテゴリーは、自分で記事作成画面で与えたものが標準では記事のタイトル直下に自動で表示されるようになっています。

でもこれ、ぶっちゃけ記事の下に欲しくないですか?
記事を最後まで読んだうえで、「よし、同じカテゴリーのほかの記事も読もう」と思って記事下のカテゴリー部分をクリックして記事を探すのが自然な流れだと思います。
タイトル直下にしかこれが無い状態で果たして効果的に機能しているといえるでしょうか。いや、いえない。
ということで記事下にカテゴリータグを表示する機能を探したものの、見つからない。さすがはてなブログです。痒いところに手が届かない。
全部の記事の記事下に手作業で一つ一つカテゴリータグをつけることは一応できなくはないですが、そんなの面倒すぎる。
それに手作業で付与している場合、カテゴリーを新しく追加したりしたらその都度書き加えたりしなければいけません。これは非常に効率が悪いですし、一括で複数の記事に同じカテゴリーを与えた場合にはもう手の付けようがないと言っても過言ではないでしょう。
なので今回は、「記事ごとにはてなブログのカテゴリーを自動で取得して、タイトル直下と同じカテゴリータグを表示させる機能」を実装しました。
しかも、記事下に一回入れてしまえば、新しく記事を書こうがカテゴリを増やそうが、完全に自動で記事下に表示し続けてくれます。
イメージはこんな感じ↓です。

やったこと
方針はいたってシンプルです。記事ごとに設定したカテゴリーについてははてなブログ側で勝手に表示してくれるので、こちら側のやることはそれを取得して表示させるだけです。
今回この機能は、JavaScriptを使って実装しました。(というかJavaScript以外の方法はないです)
やったこととしては、タイトル直下に表示されているカテゴリータグの入っているdivタグをgetElementsByClassNameで取得して、あらかじめ置いておいた空のdivタグに中身とクラスを書き込むことでカテゴリータグを表示する処理になります。
つまり、記事が読み込まれると表示されるカテゴリータグをコピーして、記事下に動的に表示しているだけですね。とても簡単です。
シンプルですが、同じコードで記事ごとに勝手にカテゴリーを取得してくれるので非常に強力です。
ちなみにこの「動的なカテゴリー表示」ですが、コードを貼る場所によっては別に記事下に限らず記事内のどこにでも表示できます。(ヘッダーと記事上は無理ですが、タイトル直下に表示されるものをわざわざヘッダーや記事上に表示する人はいないと思うのでヨシ!)
例として、僕の場合は下のように最後の挨拶部分の直下に入れています。

ただ、一番これを表示したくなる「記事下」が一度コードを設置だけで勝手に動作し続けてくれる場所なので、特に拘りが無い場合は記事下でいいんじゃないかなと思います。
具体的な実装内容
先ほどの方針を踏まえてJavaScriptで実装したコードが以下になります:
<!--記事下に置くタグ--> <div style="margin-bottom:2em;" id="categories-bottom"></div> <!--記事下タグの直下に記述するスクリプト--> <script type="text/javascript"> //記事下用のタグ及びカテゴリタグを取得 var categories_bottom = document.getElementById("categories-bottom"); var categories = document.getElementsByClassName("entry-categories categories")[0]; //記事下用のタグにカテゴリタグの中身とクラスを入れる categories_bottom.classList.add("categories"); categories_bottom.classList.add("entry-categories"); categories_bottom.innerHTML = categories.innerHTML; </script>
各文の動作についてはコメント部分を見てもらえれば分かると思います。
このコードをコピペして貼り付ければ、そこにカテゴリーが出現します。
先述の通りどこに貼ってもらってもいいんですが、以下のようして「記事下」に貼ると、一度貼っておけば永続的にカテゴリーを自動で表示し続けてくれるので非常にオススメです。
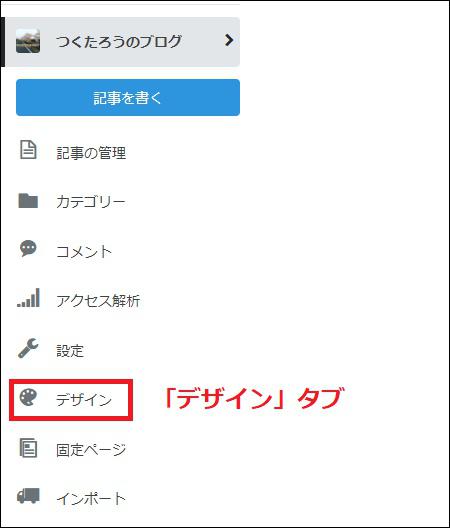
1:はてなブログの管理画面から「デザイン」タブを開く

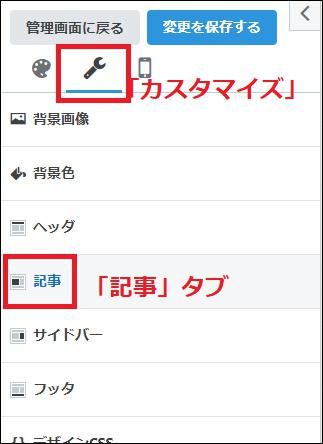
2:「カスタマイズ」タブを開き、さらに「記事」タブを展開する

3:「記事下」という項目にコードが入力できるので、今回のコードを入力する

これで、カテゴリを追加しようが減らそうが、新しく記事を書こうが、自動で設定した通りのカテゴリが表示され続けてくれるようになりました。
注意点
注意点として、これはJavaScriptを使っているのではてなブログの「みたまま記法」では動作しません。
Markdown記法などの、JavaScriptを動かせる記法で書くようにしましょう。
個人的にMarkdown記法が一番わかりやすくて、かつ他でも何かと使う機会がある(=ブログ以外でも役に立つ)のでオススメです。
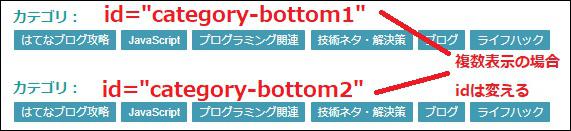
また、複数個所に表示する場合には、カテゴリーを表示させるdivタグ内のid属性を、新しく表示させる場所の数だけ違うものにする必要があります。
例えば「記事下とフッターにそれぞれ表示させる」といった場合ですね。記事下のdivタグとフッターのdivタグとで異なるid属性を設定し、またdivタグにカテゴリーを書き込むdocument.getElementById("categories-bottom");についてもそれぞれに対応したidをターゲットにするようにしましょう。

ちなみにこの時、元々のタイトル直下のカテゴリーはこの数に含まれません。
タイトル直下以外に2か所以上に表示させたい場合の注意点というわけですね。
JavaScript学習のオススメ書籍
今回の実装はJavaScriptで実装しました。
JavaScriptを学習するにあたって、僕が使ってみて非常に良かった本をオススメしておきます。
その本がこちら↓。翔泳社の「独習JavaScript 新版」です。
この本は分厚くてかなり詳しい情報が載っており、タイトルの通り独学に向いているので、一人で作りながら学んでいくのに最適だと思います。
独学至上主義者の僕も納得の書籍です。
JavaScriptの本を何か手元に置いておきたい方は、ぜひ手に取ってみてください。オススメです。
おわりに
ということで今回は、「はてなブログ」でカテゴリーを記事ごとに自動で取得して記事下に表示する方法を紹介しました。
コードをコピペするだけで簡単に実装できるので、記事下にカテゴリ欲しいな~なんて思っている方はぜひ使ってみてください。
はてなブログの「痒いところに手が届かない」を解決していくのは非常に楽しいので、これからも積極的に「はてなブログ攻略」の記事を書いていきたいと思っています。
これからも読んでいただけると嬉しいです!
ここまで読んでくれて、ありがとうございました!
2022/03/18 つくたろう
カテゴリ:






