
こんにちは、つくたろうです。
今日は久々に、技術的かつつぶやき的な日記記事を書こうと思います。
(久々の日記記事というか、ブログの更新自体があまりにも久々なんですけどね…(笑))
1次元畳み込みの出力次元計算アプリを作ったので、そのお話です。
conv1d.tsukutarou.net
Conv1d Output Shape Calculator
- はじめに
- 一次元畳み込みだけなの?
- わざわざアプリ作る必要あった?
- Webアプリとして公開した理由
- サブドメインにデプロイしたかった
- 技術スタック
- ぶっちゃけはてなブログ上にデプロイすることもできた
- 拡張の展望
- オススメ書籍
- おわりに
はじめに
この度、めちゃくちゃニッチな需要のWebアプリを作りました。
その名も「Conv1d Output Shape Calculator」です。名前の通り、「一次元畳み込みにおける出力次元を計算する」アプリケーションです。
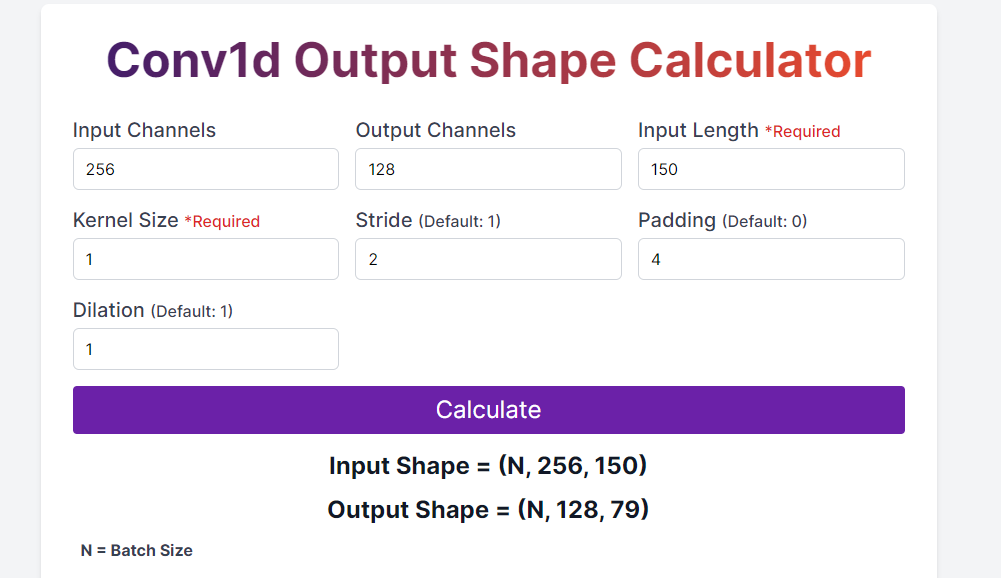
画面の様子はこんな感じ↓です。

見ての通り、変数パラメータを設定してもらえれば、あとは"Calculate"ボタンを押すだけで出力形式が計算できます。
変数名などはPytorch準拠になっていますが、TensorflowでもKerasでも計算ロジック自体は同じなので使えると思います。
今回の記事では、このアプリにまつわる話について、モチベーションや技術スタックの面から書いていければと思っています。
一次元畳み込みだけなの?
「Conv1d Output Shape Calculator」を作りました!と聞いて色々な感想を抱く方がいらっしゃると思いますが、まず思うのは「一次元だけかよ!」だと思います。
残念ながら(?)、ほんとに一次元畳み込みだけです。
というのも、誰かのためというよりは自分用に作った側面が大きく、現在の自分は一次元畳み込みの出力さえ計算できればそれでよかったのです。
「そんなことある?畳み込みって二次元畳み込みを画像に使うとかの方が多くない?」と思われる方もいらっしゃると思います。
領域にもよりますが、実際その通りだと思います。僕も研究をやってて、二次元や三次元の畳み込みネットワークに触れる機会の方が圧倒的に多いです。
では逆に、一次元畳み込みだけが必要な場面ってどういうときがあるでしょうか。
色々考えられますが、一つは時系列解析でしょう。
そう、現在私は時系列畳み込みを使った深層学習モデルを構築しており、その一環で出力次元を計算する必要があったのです。
わざわざアプリ作る必要あった?
一次元畳み込みの出力次元を計算する必要がある人間がいることは分かりました。
しかしながら、わざわざWebアプリとしてリリースするところまでやる必要があったのかという話ですよね。
単純な手間・実装コストだけ考えれば、そこまでするほどの事ではないと思います。
Pythonでコードを動かせばいくらでも層の入出力の次元は可視化できますし、アプリを作る方がよっぽど大変です。
ただ、やっぱりプログラムを動かすことなくブラウザでちょちょいと計算できることに関する需要ってあると思うんですよね。
いくら書き捨てのスクリプトが作りやすいPythonといえど、層単位でちまちま出力次元を可視化することには絶妙なめんどくささが伴います。
それに、今モデルを組む段階で必要なら、モデルの構造を論文に書いたりするときにまた必要になるかもな〜なんて考えたら、この際さっさと作ってしまえばいいなと思いました。
ちなみに、自分用と言いつつネットに公開したのは、ニッチな需要がもしかしたらあるかもしれないと思ったからです。せっかく作るなら、公開してそういう需要の役に立てれば嬉しいなと思いました。
Webアプリとして公開した理由
インターネットにWebアプリとして公開したもう一つの理由としては、僕自身がブラウザアプリ好きというのもあります。ネットに公開しておけば、ブックマークからサクッと開けるのも大きい。スマホからも使えますし。
この「スマホからも使える」というのは結構大きくて、例えばデスクトップマシンで機械学習を回しながらノートPCで論文を書いているような時に、PCで画面を切り替えたりせずにスマホからブラウザアプリを開いてささっと計算できると非常に助かるんですよね。
そういった点からも、ブラウザから使えるように公開する意味があったと思っています。
サブドメインにデプロイしたかった
また何より、メインブログのサブドメインにWebアプリをデプロイするやつめちゃくちゃやってみたかった(これが一番大きい)。
僕は昔から言っている通りサブドメイン大好き人間で、とにかくサブドメインに何かを紐付けたくて仕方ないのです。
かと言って、すべての制作物をこのブログのサブドメインで提供するわけにはいきません。サービス名でドメインを取って、このブログと関係のない独立したサービスとして展開するものも多くあります。
ではどういったアプリ/サービスならサブドメインへのデプロイが相応しいかといえば、まさにこのアプリのような、「単一のページで完結する、ツールのようなWebアプリ」だと思います。
つまり、独立したサービスとして展開するよりも「私というエンジニアによる個人開発の作品のひとつです」という感じで、ツールとしてサクッと公開するようなWebアプリこそがサブドメインに相応しいと、僕は考えているのです。
今回のアプリはまさに「便利ツール」として位置付けできるものだと思います。サブドメインへのデプロイにはうってつけだったというわけです。
もちろんサブドメインの使い方/考え方は人によって様々なので一概にこうとは言えませんが、私の中では文句なしのベストプラクティスなのです。
技術スタック
モチベーションの話が長くなりましたが、ここからは技術的な話をしたいと思います。
まずは技術スタック。
このWebアプリの構築に使われた技術は、以下の通りです。
- Next.js
- TypeScript
- Tailwind CSS
- Cloudflare Pages
Next.jsをTypeScript+Tailwindで使い、SSGによって静的サイトとしてビルドしたものをCloudflare Pagesにデプロイしています。
このレベルの単ページツールならぶっちゃけNext.jsのようなフレームワークなど使わずともhtmlにJavaScriptべた書きでも作れると思いますが、Next.jsのApp Routerに慣れておきたいと思い採用しました。(なおApp Router不慣れすぎて大幅に時間を取られた模様。次からはもう少し時間かけずにできるはず)
Tailwind CSSについては、スタイリングに時間をかけたくなかったため使用しました。実は初めて使ったんですが、サクッとモダンなデザインのUIが作れるので良いですねコレ。今後も使いたいと思います。
デプロイ先のCloudflare Pagesは、僕が大好きなホスティングサービスです。今回のような静的なアプリケーションのデプロイ先はGithub PagesやNetlifyなどいろいろ考えられると思いますが、僕はCloudflare Pagesを愛用しています。Cloudflare Pagesはホスティングサービスの中では後発なだけあって、先発のサービスよりも条件が良い。今回のようなアプリなら無料枠でも十分運用が可能です。
余談ですが、Cloudflareは最近どんどんできることが増えてきており、バックエンドが必要な動的アプリもCloudflare完結で運用できるようになってきています。
僕はもともと静的ファイルにビルドできるようなアプリやサイトが好きでそのようなサービスばかり書いている(バックエンドが必要なのアプリはローカルで動くように作りがち)のですが、APIサーバもCloudflareに投げるようなアプリも今度作ってみたいですね。
ぶっちゃけはてなブログ上にデプロイすることもできた
静的アプリケーションということからお分かりの方もいると思いますが、実はこの程度の計算ツールなら、はてなブログのいち記事としてデプロイすることも可能でした。
結構いらっしゃいますよね、はてなブログにJavaScriptで簡易的なツールを作っている方。
しかし今回は、サブドメインにデプロイしたかったのと、画面をシンプルにしたかったので、Next.jsで作ってCloudflare Pagesにデプロイする形を取りました。
この辺も使い分けだと思います。はてなブログに投げた方が良いツールというのも多分あると思うので。
拡張の展望
今回作ったアプリは、現時点で僕の欲しい要素をすべて満たしています。
そのため、しばらくはこのまま運用するつもりです。
このアプリが一次元より多くの次元の畳み込みの次元計算に対応するのは、僕自身がその機能を必要としたときになるでしょう。
その時はまた、このブログで記事にしたいと思います。
オススメ書籍
今回Next.js+TypeScript+Tailwind CSSで開発したこのアプリについて、参考にした書籍を以下に紹介しておきます。特にTailwind CSSについては、体系的にまとまっている本が一冊手元にあると開発体験が全然違います。
おわりに
ということで、今回は一次元畳み込み層の出力次元を計算するWebアプリを作ったことに関しての記事でした。
つぶやき的な感じの記事を書く時が、一番筆がのりますね。頭の中にある考えを垂れ流すだけなので、ひたすら打ち込むだけでいいから楽ちんです。
特に今回のような成果物を紹介するような記事は、ゴールが決まっているのでなおさらサクッと書くことができます。記事数を増やすという意味では、こういう記事をもっと積極的に増やしていってもいいかもしれませんね。
ちなみにこんな日記みたいな記事を書いて誰が読むのか問題はありますが、僕自身が後で読み返すと楽しいので、これでよいのです。僕は日記記事を読むのが好きなんですが、もちろん自分の日記記事を読むのも好きなのです。
ということで、今回の記事はこの辺で終わりたいと思います。
また成果物が生まれたら今回みたいに記事にしたいと思います。
ここまで読んでいただき、ありがとうございました!
2024/02/11 つくたろう
カテゴリ:









