こんにちは、つくたろうです。
最近自分のブログでもnoindexタグを使う機会が増えてきました。
今回は、はてなブログで記事ごとにnoindexタグを設定する方法について書いておきたいと思います。
コードはコピペで使えます。
はじめに
ウェブサイトには、noindexタグというものがあります。これは下のようにページのヘッダー内にrobotsメタタグとして追加しておくと、そのページが検索エンジンにインデックスされなくなるというものです。
<meta name="robots" content="noindex" />
noindexタグを与えたウェブページは、インデックス対象から外れるだけでなく検索エンジンによるサイト全体のコンテンツの品質の判断材料からも除外されるため、質の低いページや内容に被りのあるページをnoindexにしておくことで「質の高いページだけを検索エンジンに評価させる」など、SEO面などでも活用されていたりします。
使いこなすことで、より効果的にブログを成長させられるという奥が深いアイテムなんですね。
ちなみに僕はURLを入力すると、そのページにnoindexがあるかどうかを判定するpythonプログラムを自作したりもしました。
www.tsukutarou.net
はてなブログで「noindexタグ」を設定する
先述の通り、このnoindexタグはhead内にmetaタグとして記載するものです。
しかしはてなブログ、実は記事ごとにhead内を書き分けられないんです。
設定欄に「headに要素を追加する」みたいな項目はありますが、ここはブログ全体に作用する部分なので特定の記事だけに効かせることができません。
仮にこの設定欄にnoindexタグを入れてしまった場合、サイト全体が検索エンジンに認識されなくなってしまいます。
なので記事ごとにnoindexを設定するためには、記事が読み込まれたタイミングでJavaScriptを走らせて動的にheadの中にnoindex入りのmetaタグを追加するという少し遠回りな手順を踏む必要があります。
遠回りといっても数行のコードを記事内に記述するだけなので簡単です。
具体的な実装
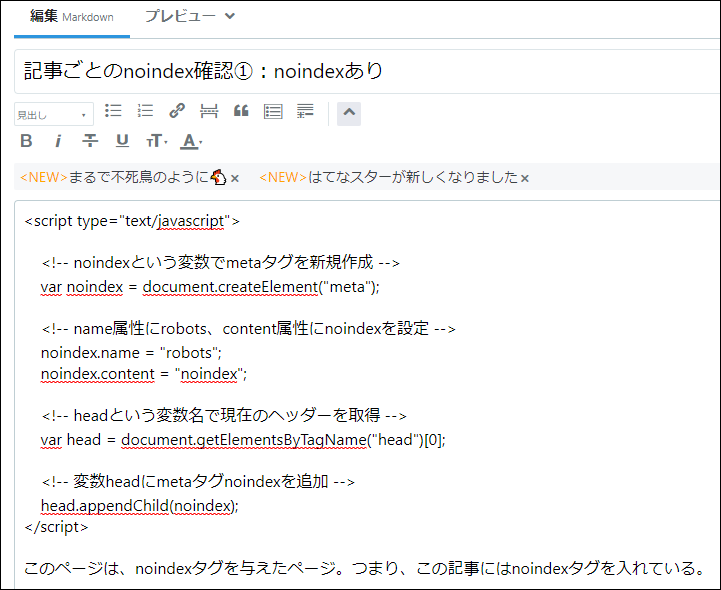
実際の実装コードは以下の通りです。
この数行のコードをコピーして記事内のどこかに貼り付ければ、その記事には動的にnoindexタグが付与されます。
貼るのは記事内のどこでもいいですが、特別な理由がなければ一番上でいいと思います。
<script type="text/javascript"> <!-- noindexという変数でmetaタグを新規作成 --> var noindex = document.createElement("meta"); <!-- name属性にrobots、content属性にnoindexを設定 --> noindex.name = "robots"; noindex.content = "noindex"; <!-- headという変数名で現在のヘッダーを取得 --> var head = document.getElementsByTagName("head")[0]; <!-- 変数headにmetaタグnoindexを追加 --> head.appendChild(noindex); </script>
注意点
このコードはコピペすれば使えますが、はてなブログの編集モードが「みたまま編集」だとJavaScriptが動かないため、記事の編集モードを「はてな記法」「Markdown記法」「html記法」のいずれかにする必要があります。
僕のオススメはMarkdown記法です。わかりやすいしVSCodeでの執筆もやりやすいので気に入っています。
コードの説明
コードの一行一行の動作についてはコード中のコメント欄を参照していただくとして、一応コードの全体の挙動の説明を簡単にしておきたいと思います。
このコードではdocument.createElement("meta");で新しい空のメタタグを作って、そのメタタグにname="robots"とcontents="noindex"を設定した上でページのヘッダー内に挿入するという処理をしています。
その処理を<script>としてhtml中で呼び出すことで、記事のヘッダーに動的にnoindexタグを与えることができるというわけです。
やっていることは単純ですね。
コードの動作確認
さて、実際にこのコードを記述した記事と、そうでない記事を用意しました。


URLはそれぞれ以下の通りです:
| noindexあり | noindexなし |
|---|---|
| tsukutarou.com/entry/noindex | tsukutarou.com/entry/yesindex |
この2つの記事を使って、noindexタグが反映されているかどうかの比較実験をしてみましょう。
世の中に溢れているブログ記事はコードを書きっぱなしで動作確認をしていないものばかりで辟易しますが、僕は実験用のはてなブログを持っているのでいくらでも実験することができます。
タグが入っているかの確認は手作業でもいいんですが、ツールを使いましょう。ツールといっても、検索すると出てくる「noindexあるなしチェッカー」は使ってはいけません。
あのプログラムはnoindexが無くてもnoindexありと判定したり、動的に追加したmetaタグについて判定できない欠陥プログラムなので参考にしてはいけません。
既存ツールがその体たらくなので、僕はpythonで自作しました。
pythonのプログラムについての詳細はこちらの記事に書いてあります↓。
www.tsukutarou.net
判定結果は、こちら:
![]()
記事ごとにnoindexタグを入れ分けられていることが分かりますね!
JavaScriptコードがちゃんと機能していて安心しました。
より詳しいSEO対策
より詳しくSEO対策についてのテクニックを学ぶには、以下の書籍などがおすすめです:
おわりに
今回は、はてなブログで記事ごとにnoindexタグを設定するJavaScriptコードを紹介しました。
noindexタグなどのテクニックを効果的に使いこなして、SEO上級者を目指しましょう!
ここまで読んでくれて、ありがとうございました!
2022/01/31 つくたろう